Отслеживание прокрутки экрана (scroll) c помощью Google Tag Manager
С помощью Google Tag Manager можно отслеживать такой важный показатель вовлеченности пользователя как прокрутка экрана. Особенно это актуально для лонгридов и landing page.
Тем кому лень все это настраивать руками могут сделать импорт шаблона GTM для отправки события по прокртуке экрана: ![]() gtm-scroll.json (14.52 КБ)
gtm-scroll.json (14.52 КБ)
Что нам понадобиться:
1) готовый скрипт Scroll Depth, спасибо Rob Flaherty за него.
1) Создаем новый тег “Пользовательский тег HTML”
Добавляем туда код.
Обратите внимание, что код плагина нужно заключить в <script></script>
А так же, дописать перед </script> следующий код:
jQuery(function() {
jQuery.scrollDepth();
});
Выбираем условие активации тега, если для всех страниц - то all pages.
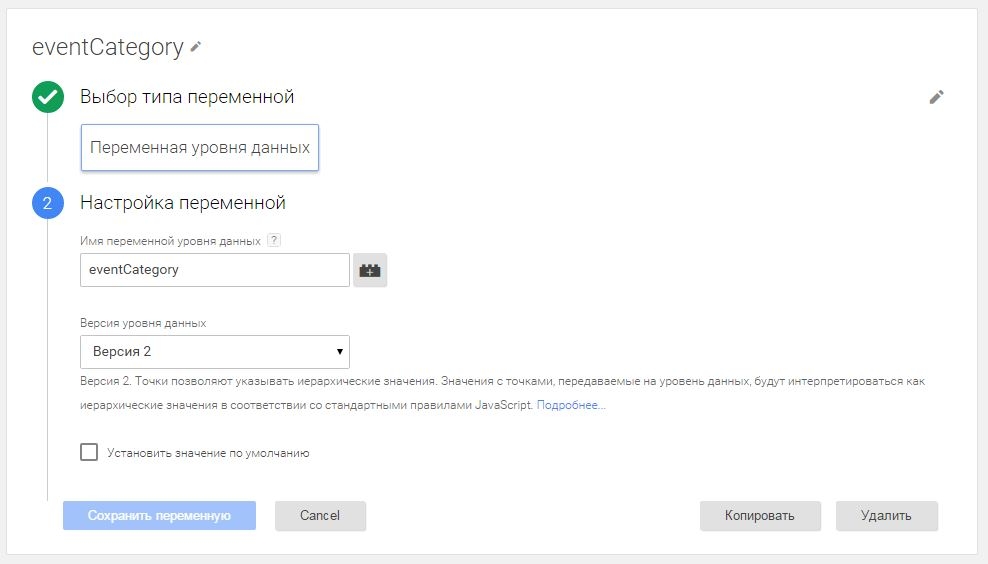
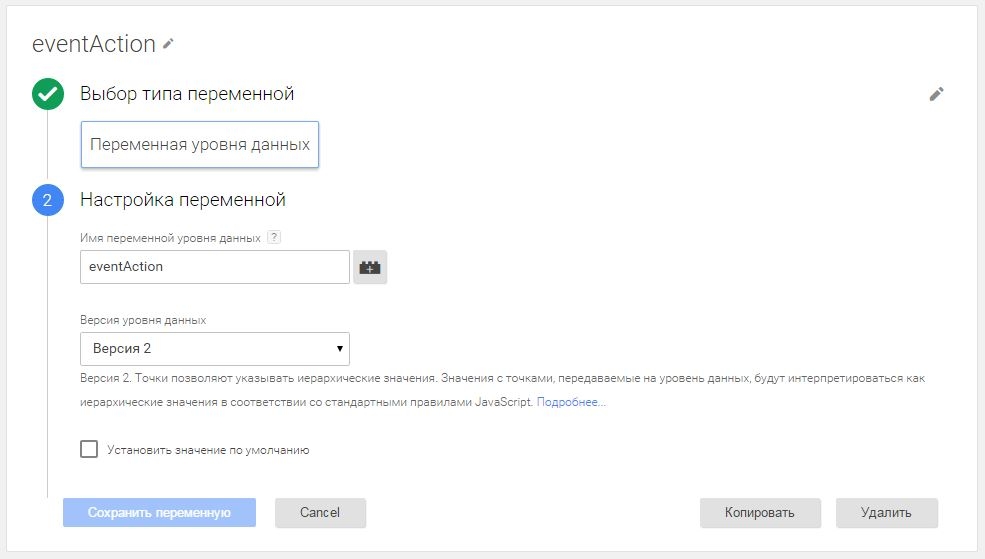
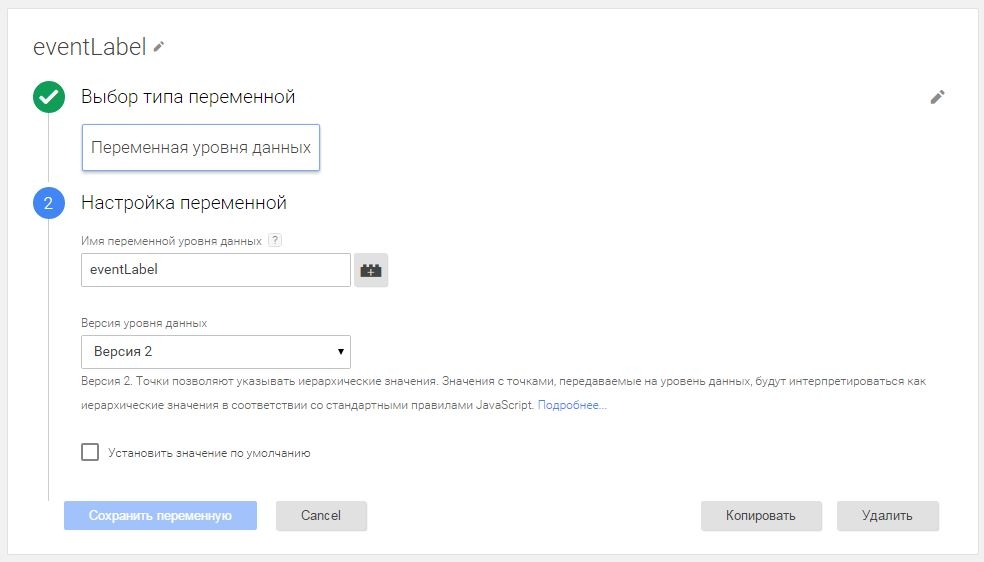
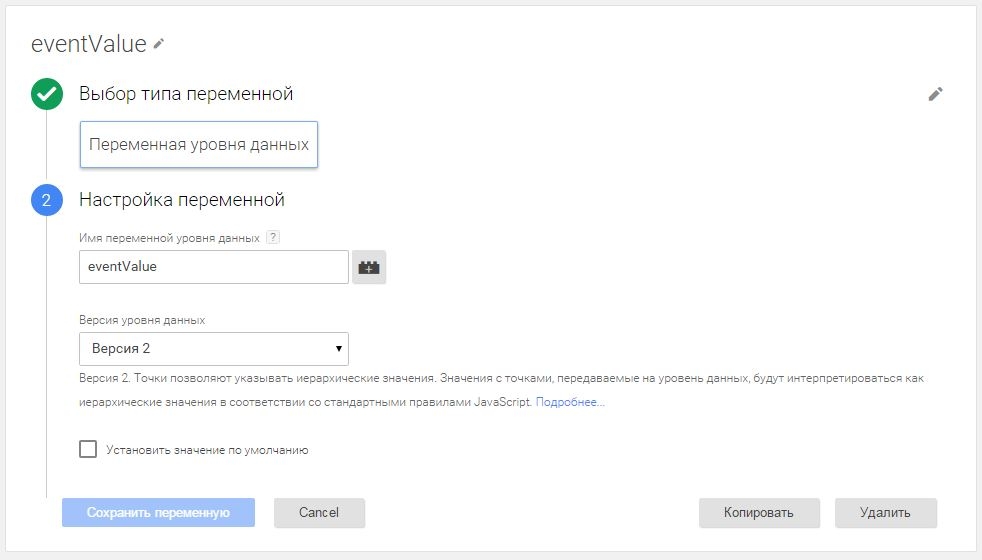
2) Для того чтобы отпраивлять данные в UA, нам нужно будет создать еще один тег, но перед этим мы создадим 4 переменные типа Переменных уровня данных, со следующими настройками:




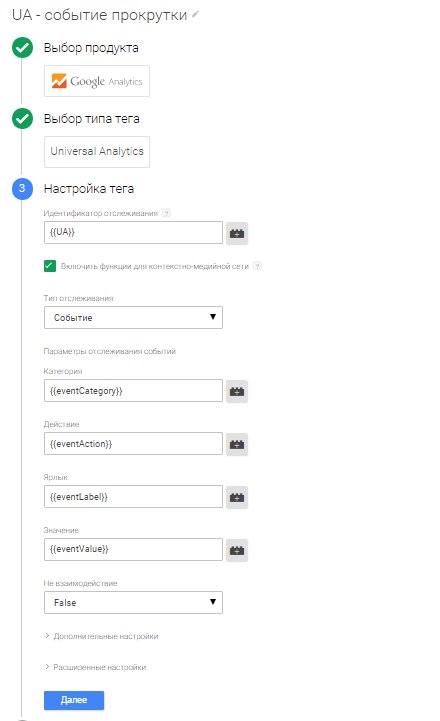
Осталось настроить тег Google Analytics для отслеживания события и указать условия его активации.
3. Добавляем тег UA со следующими настройками.

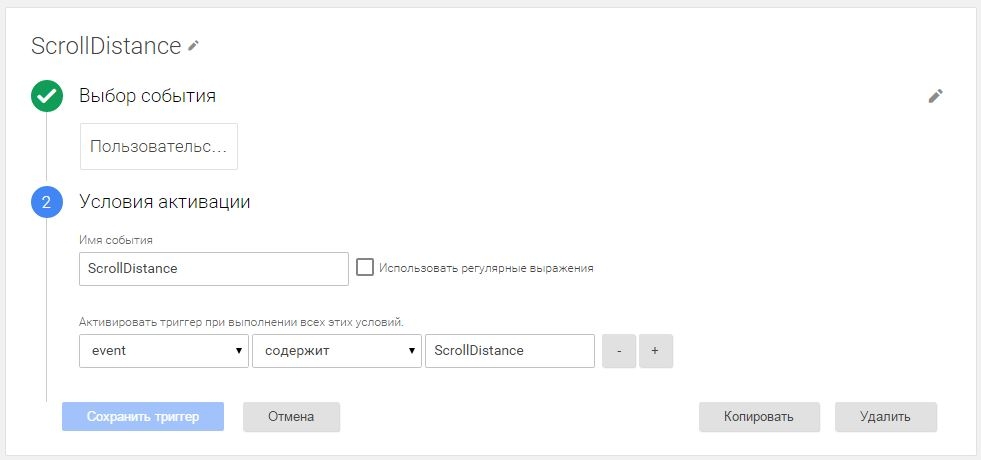
Условия активации тега:

После того, как вы опубликуете свой контейнер, данные о глубине скролинга начнут сыпаться в Google Analytics.
Мы подоготовили шаблон для загрузки настроей GTM c данными по проркутке страницы:
![]() gtm-scroll.json (14.52 КБ)
gtm-scroll.json (14.52 КБ)
![]() gtm-scroll.json (14.52 КБ)
gtm-scroll.json (14.52 КБ)


Оставить комментарий